
Introduction:
Developers working with Flutter may occasionally encounter the error “Unable to launch Flutter project in a Dart-only workspace.” This issue typically arises when trying to run a Flutter project in an environment that is configured solely for Dart, without the necessary Flutter-specific dependencies and plugins. In this article, we’ll explore the causes of this error and provide a step-by-step guide to resolving it.
Understanding the Error:

The error message “Unable to launch Flutter project in a Dart-only workspace” indicates that the environment you are using is configured for Dart programming rather than Flutter development. Flutter, although based on Dart, requires additional components such as platform-specific directories (like android, ios, and web), and relies on the Flutter SDK rather than just the Dart SDK.
There is two approach two solve this error
Approach 1
Possible Causes:
- Incorrect Project Type: You may have opened a Dart project instead of a Flutter project.
- Missing Flutter Plugin: The IDE might be missing the Flutter plugin necessary to run Flutter applications.
- Improper Workspace Configuration: The workspace might be set up for Dart development, not Flutter.
- SDK Misconfiguration: The Flutter SDK might not be correctly set up in your IDE or system environment.
Step-by-Step Guide to Resolve the Issue:
1. Verify Your Project Type:
- Ensure that the project you’re working on is a Flutter project. Look for files and directories typical of a Flutter project, such as
pubspec.yaml,lib/main.dart, and theandroid,ios, orwebfolders. - If these are missing, you might be in a Dart-only project.
2. Install and Configure Flutter Plugin:
- If you’re using Visual Studio Code:
- Open the Extensions view (
Ctrl+Shift+X). - Search for “Flutter” and install the Flutter plugin.
- The Dart plugin should be installed automatically with Flutter.
- Open the Extensions view (
- If you’re using Android Studio:
- Go to File > Settings > Plugins.
- Search for and install the Flutter plugin. This will also install the Dart plugin.
3. Open the Project in a New Workspace:
- Close your current workspace.
- Open the project again using the Open Folder option, ensuring that you select the root folder of your Flutter project.
- This will allow the IDE to recognize it as a Flutter project rather than a Dart-only workspace.
4. Verify and Set Up the Flutter SDK:
- Ensure that your Flutter SDK is correctly configured in your environment.
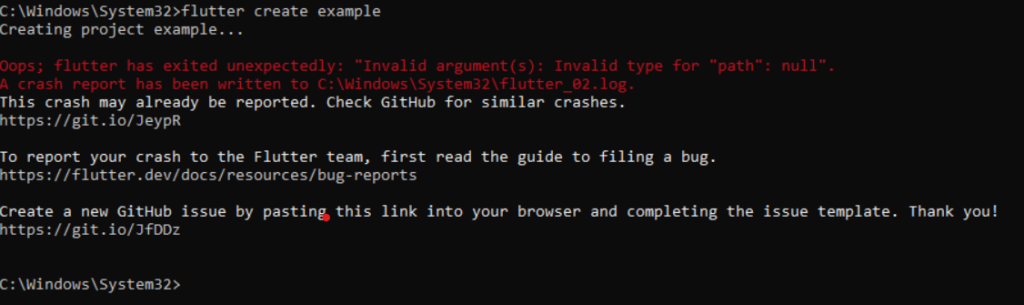
- Run
flutter doctorin your terminal to check for any setup issues. - In your IDE, go to the settings or preferences and verify the Flutter SDK path is set correctly.
5. Adjust the launch.json Configuration:
- In Visual Studio Code, check the
launch.jsonfile located in the.vscodedirectory. - Ensure that the configuration is set up to launch a Flutter project. If not, you may need to modify or regenerate this file.
6. Restart Your IDE:
- Sometimes, a simple restart of your IDE can fix workspace configuration issues.
Conclusion:
By following these steps, you can resolve the “Unable to launch Flutter project in a Dart-only workspace” error and get back to developing your Flutter application. Properly configuring your workspace and ensuring that all necessary plugins and SDKs are correctly installed will prevent this error from recurring in the future.
Approach 2
Error:
Unable to launch Flutter project in a Dart-only workspace. Please open a folder closer to your Flutter project root or increase the value of the “dart.projectSearchDepth” setting.
Solution:
The error message you’re encountering suggests that the Flutter tooling is having trouble locating your Flutter project within your workspace. Here’s how you can resolve this issue:
- Open the Correct Folder: Ensure that you have opened the folder in your IDE that contains the
pubspec.yamlfile of your Flutter project. This file is essential as it defines your project and its dependencies. - Adjust Project Search Depth:
- If your Flutter project is nested within subdirectories, your IDE might not be searching deep enough to locate the
pubspec.yamlfile. You can increase the depth of the search. - In VS Code, go to
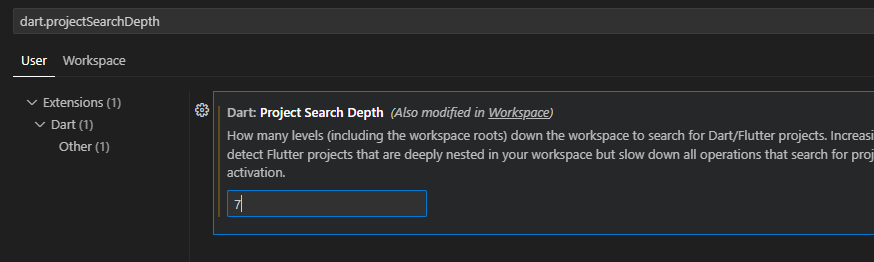
Settings(you can open settings by pressingCtrl + ,orCmd + ,on macOS). - Search for “dart.projectSearchDepth”.
- Increase the value of this setting. The default is usually 2 or 3. Try setting it to a higher value that corresponds to the depth of your project’s folder structure relative to the workspace root.
- If your Flutter project is nested within subdirectories, your IDE might not be searching deep enough to locate the
- Restart Your IDE: After making these changes, restart your IDE to ensure that the new settings take effect and that it properly detects the Flutter project.
- Check for Multiple Workspaces: If you are using a multi-root workspace (a feature in some IDEs like VS Code where multiple project folders can be opened in the same window), ensure that the Flutter project’s root folder is included as one of the roots.
step in image
step 1:

step 2: