I’m pretty new to using the REST API to get data and display it in a listview in Flutter.
API initializing
var productapi = new ProductAPI();
@override
void initState() {
super.initState();
productapi.gettripbooks().then((usersFromServer) {
setState(() {
users = usersFromServer;
print(users);
print('this is filter gettripbooks data');
print(widget.data);
var myfilteroperator =
users.where((c) => c.customer_email == widget.data).toList();
filteredUsers = myfilteroperator;
print(filteredUsers);
});
});
}I created a list, filled that with dynamic data. Now I want all the data existing in listview
child: Container(
height: displayHeight(context) * 0.22,
padding: const EdgeInsets.all(0),
child: Column(
children: [
Expanded(
child: ListView.builder(
itemCount:
filteredUsers.length > 95 ? 95 : filteredUsers.length,
itemBuilder: (BuildContext context, int index) {
print('start date ');
print(filteredUsers[index].operator_emailid);
return filteredUsers[index].operator_emailid != null
? InkWell(
child: Card(
child: Padding(
padding: const EdgeInsets.all(0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: SingleChildScrollView(
child: Image(
image: NetworkImage(
filteredUsers[index].poster != null
? 'https://www.holidaylandmark.com/storage/' +
filteredUsers[index].poster
: "Not Found",
),
),
),
),
Text(
filteredUsers[index].TripHeading,
textAlign: TextAlign.left,
style: TextStyle(
fontSize: displayWidth(context) * 0.042,
fontFamily: "Roboto",
fontWeight: FontWeight.w500,
),
),
Text(
'Customer-Email:' +
filteredUsers[index].customer_email,
textAlign: TextAlign.left,
style: TextStyle(
fontSize: displayWidth(context) * 0.036,
fontFamily: "Roboto",
fontWeight: FontWeight.w500),
),
],
),
),
),
)
: Center();
},
),
),
],
),
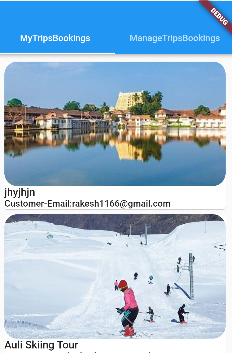
),Output:


I’m Abhishek, a DevOps, SRE, DevSecOps, and Cloud expert with a passion for sharing knowledge and real-world experiences. I’ve had the opportunity to work with Cotocus and continue to contribute to multiple platforms where I share insights across different domains:
-
DevOps School – Tech blogs and tutorials
-
Holiday Landmark – Travel stories and guides
-
Stocks Mantra – Stock market strategies and tips
-
My Medic Plus – Health and fitness guidance
-
TrueReviewNow – Honest product reviews
-
Wizbrand – SEO and digital tools for businesses
I’m also exploring the fascinating world of Quantum Computing.
Best Cardiac Hospitals Near You
Discover top heart hospitals, cardiology centers & cardiac care services by city.
Advanced Heart Care • Trusted Hospitals • Expert Teams
View Best Hospitals