steps:
appBar: AppBar(
centerTitle: true,
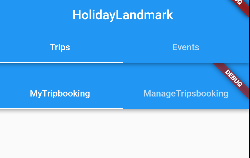
title: Text('HolidayLandmark'),
bottom: TabBar(
tabs: [
Tab(text:"Trips"),
Tab(text:"Events"),
],
),
),
body: TabBarView(
children: [
TripBooking(), // from TripBooking.dart file
EventBooking(), // from EventBooking.dart file
],
),TripBooking.dart
appBar: AppBar(
toolbarHeight: 0,
bottom: TabBar(
tabs: [
Tab(text:"MyTripbooking"),
Tab(text:"ManageTripsbooking"),
],
),
),
body: TabBarView(
children: [
MyTripbooking(),
ManageTripsbooking(),
],
), MyTripbooking.dart
child: SingleChildScrollView (
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SingleChildScrollView(
child: Center(
child: Container(
child: new ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue,
),
child: Text(
'MyTripbooking',
style: TextStyle(
fontFamily: "Roboto",
color: Colors.white,
),
),
onPressed: () {
})
),
),
),
],
),
),ManageTripsbooking.dart
child: SingleChildScrollView (
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SingleChildScrollView(
child: Center(
child: Container(
child: new ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue,
),
child: Text(
'Search',
style: TextStyle(
fontFamily: "Roboto",
color: Colors.white,
),
),
onPressed: () {
})
),
),
),
],
),
),
);Output