React project
First of all create react project
create a project using this command my project name
npx create-react-app frontendthen run these command also
npm install bootstarp //to install bootstarp
npm install react-router-dom //for routing
npm install axios // to get data from api
src/pages/create.js
src/pages/edit.js
src\pages\home.js
src\pages\view.js
src\http.js
src\index.js
src\app.js
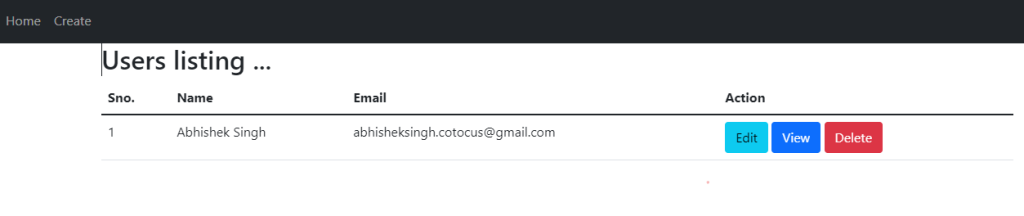
Start this project by using “npm start”
In Laravel
create a project
composer create-project laravel/laravel:^9.0 <your project name> Create Resources controller
UserController.php
user.php
Create database by using “php artisan migration” .then set your filed name which want to create in table.In this case i am using flied name like (name,emailand password)
after that run this command “php artisan migrate“
api.php
Route::resource('users',UserController::class);Run react project by using this command “npm start”
Run laravel project by using this command “php artisan serve”


I’m Abhishek, a DevOps, SRE, DevSecOps, and Cloud expert with a passion for sharing knowledge and real-world experiences. I’ve had the opportunity to work with Cotocus and continue to contribute to multiple platforms where I share insights across different domains:
-
DevOps School – Tech blogs and tutorials
-
Holiday Landmark – Travel stories and guides
-
Stocks Mantra – Stock market strategies and tips
-
My Medic Plus – Health and fitness guidance
-
TrueReviewNow – Honest product reviews
-
Wizbrand – SEO and digital tools for businesses
I’m also exploring the fascinating world of Quantum Computing.
[…] https://www.devopsconsulting.in/blog/crud-operation-in-laravel-with-react-js/ […]
[…] Crud operation in Laravel with react js […]