We will learn how to modify an image using jQuery’s change() event, which is tied to the imageList select element, in this article. The change() event handler is called when a different image is chosen by the user from the list. The value of the selected image is obtained by the change() event handler from the this keyword and set in the src attribute of the image element.
Step 1: use cdn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>Step 2: put form code in view file
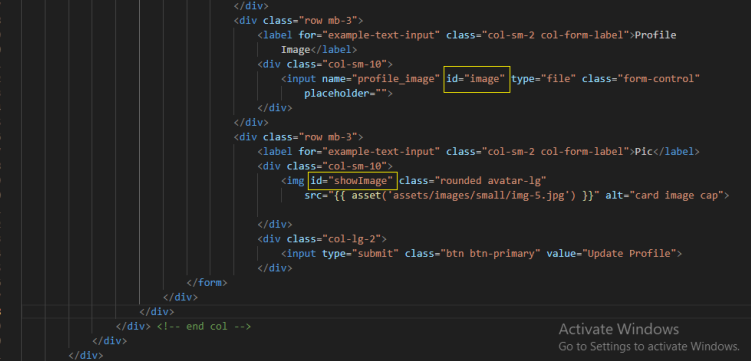
<form action="">
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Profile
Image</label>
<div class="col-sm-10">
<input name="profile_image" id="image" type="file" class="form-control"
placeholder="">
</div>
</div>
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Pic</label>
<div class="col-sm-10">
<img id="showImage" class="rounded avatar-lg"
src="{{ asset('assets/images/small/img-5.jpg') }}" alt="card image cap">
</div>
<div class="col-lg-2">
<input type="submit" class="btn btn-primary" value="Update Profile">
</div>
</form>

Step 3: use below script
<script type="text/javascript">
$(document).ready(function() {
$('#image').change(function() {
var reader = new FileReader();
reader.onload = function(event) {
$('#showImage').attr('src', event.target.result);
}
reader.readAsDataURL(this.files[0]);
});
});
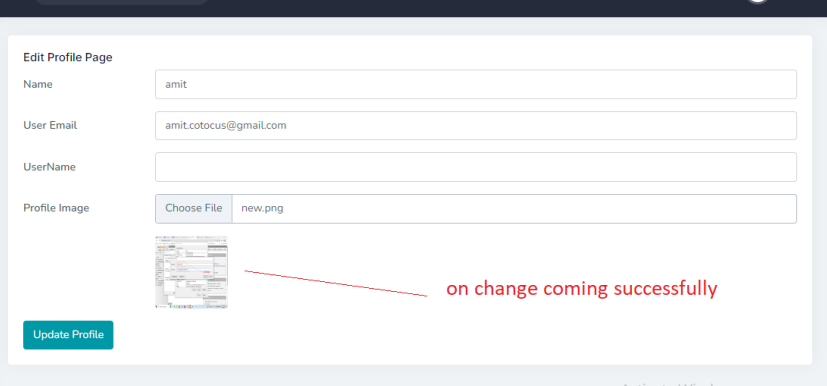
</script>OutPut:

[…] https://www.devopsconsulting.in/blog/change-image-on-change-in-jquery/ […]
[…] change image on change in jQuery […]