In this tutorial, I am going to utilize a button that should count clicks.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="doGet()">Click Here</button>
<script type="text/javascript">
console.log('hey im coming');
function getSheetInfo(){
const id = 'e90uwqru90aefja1';
const ss = SpreadsheetApp.openById(id);
console.log('ss me kya aa rha hai' + ss);
}
function doGet(e){
const output = {
first : 'Laurance',
last : 'Svekis'
}
const strOutput = JSON.stringify(output);
console.log('what is coming in str output'+strOutput);
}
</script>
</body>
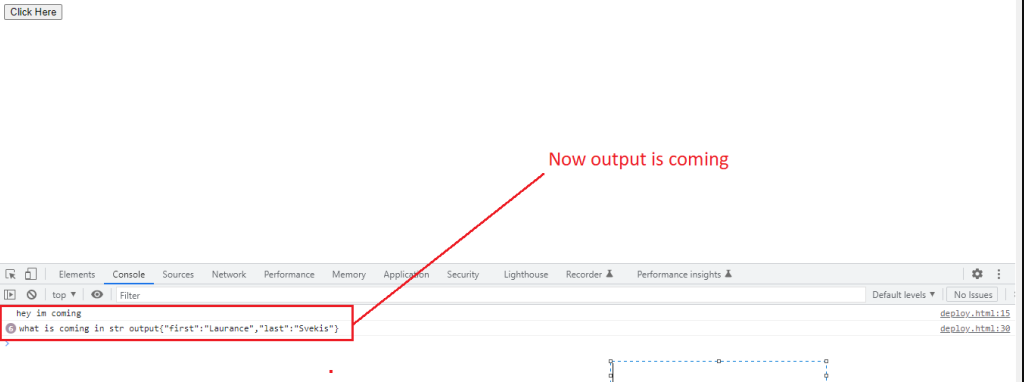
</html>OutPut:

[…] https://www.devopsconsulting.in/blog/call-javascript-function-on-button-click/ […]