The first step to working with the CLI is to install it. For this, use the command below:
npm install -g @angular/cli
Once the CLI is installed, from the command line we want to install our project in.
From there we will run ng new with the name of our project.
ng new [project_name]
And that is it! Our Angular application is ready to run. You can either start your application with npm start or ng serve.
I prefer to use npm start because it is more conventional and enables me to add in additional commands.
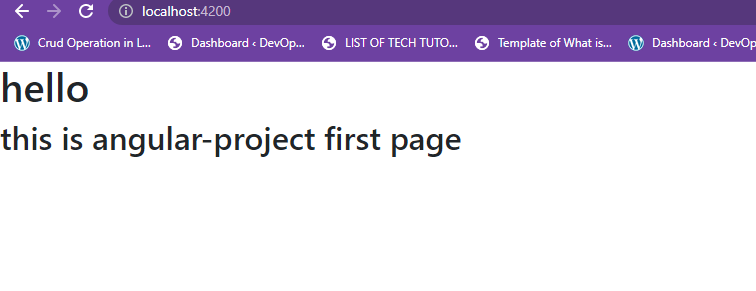
You can then navigate to http://localhost:4200 to see the application running
Output

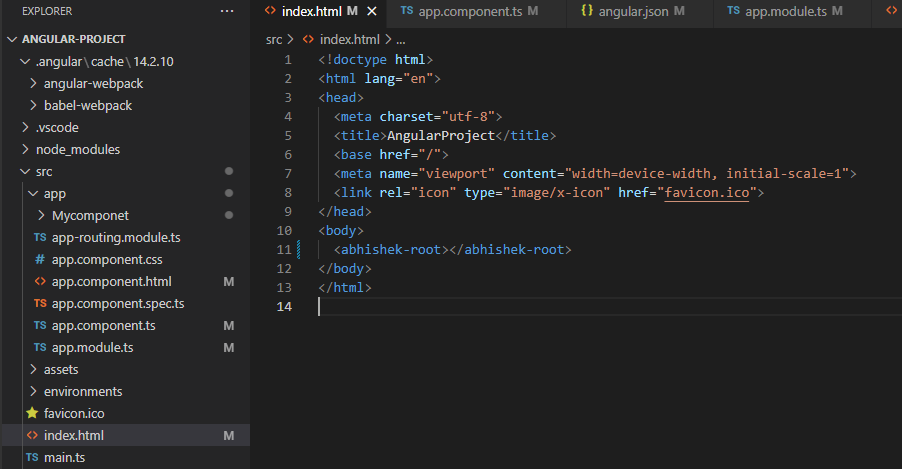
Index.php

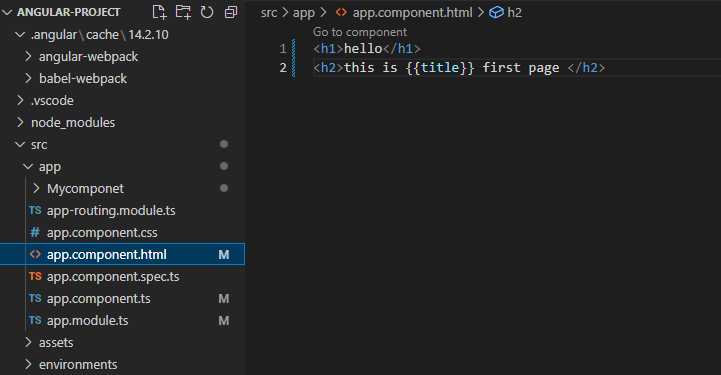
app.componet.html

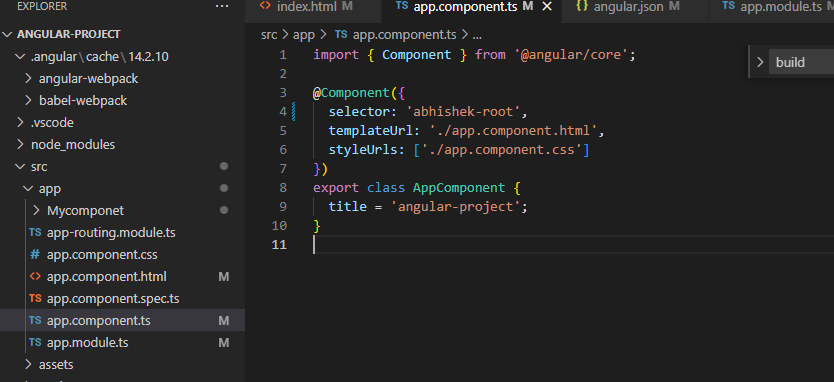
app.componet.ts

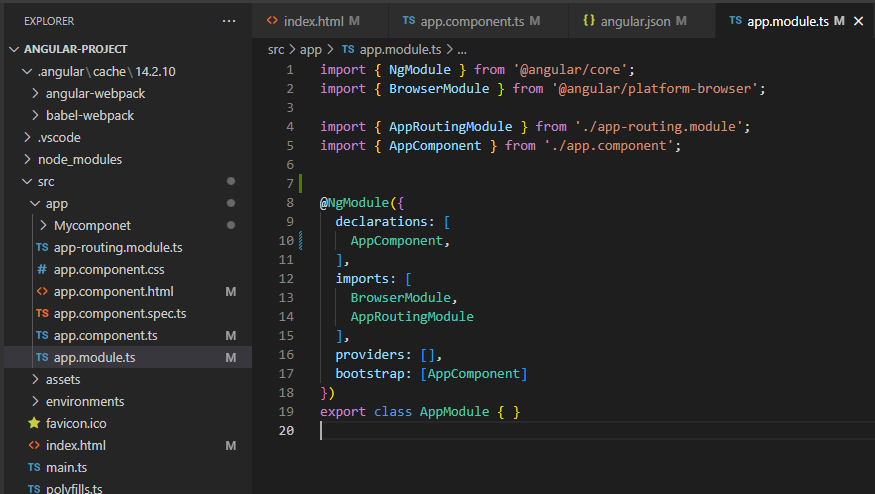
app.module.ts